At work we ordered a Inspiron 530S as an upgrade to my previous machine. Dell tech support stated that the system would be able to support dual monitors with an extended desktop.
Here’s what happened:
Once the Inspiron arrived, we purchased a PCI Nvidia 5500 GeForce MX card. This NVidia card overpowered the ATI Radeon 2400 Pro due to a setting in the bios that gives preference to PCI over PCIe. So in short, I could never get both video cards to play together. Once I removed the NVidia card from my computer, the ATI Radeon 2400 started functioning properly for the first time. (Dell Tech Support took over my computer and they couldn’t figure out why).
Next, talked to Dell Tech Support on the phone. Their sales rep claimed that a DVI Splitter cable would support dual monitors with extended desktop. We ordered two of them. There is no setting on the ATI drivers to support a DVI Splitter cable with extended desktop. Don’t have faith in Dell Sales Reps. Do your homework before you purchase something from them.
After this failed, I noticed a black cap on a VGA port. I took it off and tried plugging in my second monitor into it and rebooted. At start up an warning message displayed stating that my video card configuration wasn’t supported and I had to press F1 to continue. I continued. The integraded graphics card on the motherboard took control over my PCIe ATI Radeon 2400. I couldn’t even get the PCIe card to show up in device manager.
I talked to a senior tech support over at dell, let’s call him, Rasheem, and after dissecting what he was saying, he stated that the only way to get dual monitors with extended desktop was to purchase a video card with a DMS-59 connector. This DMS-59 connector outputs two DVI outputs to a dongle which you can connect two DVI cables to, to support two monitors. Some even support up to four monitors.
Solution:
Purchased an ATI Radeon X1300 PCIe card that comes with a dongle for $125.
Shoot me an email if you come up with a better solution or if this saved you a few hours.
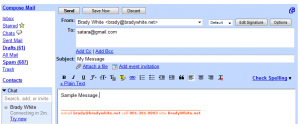
 For those of you who want HTML signatures using Gmail’s web interface, there is a Firefox add-on that supports HTML signatures for multiple email accounts and using
For those of you who want HTML signatures using Gmail’s web interface, there is a Firefox add-on that supports HTML signatures for multiple email accounts and using